Reducing help requests for StudyGroup’s payment system
I helped create a payment system that reduced requests while increasing the number of students who successfully completed their payments.
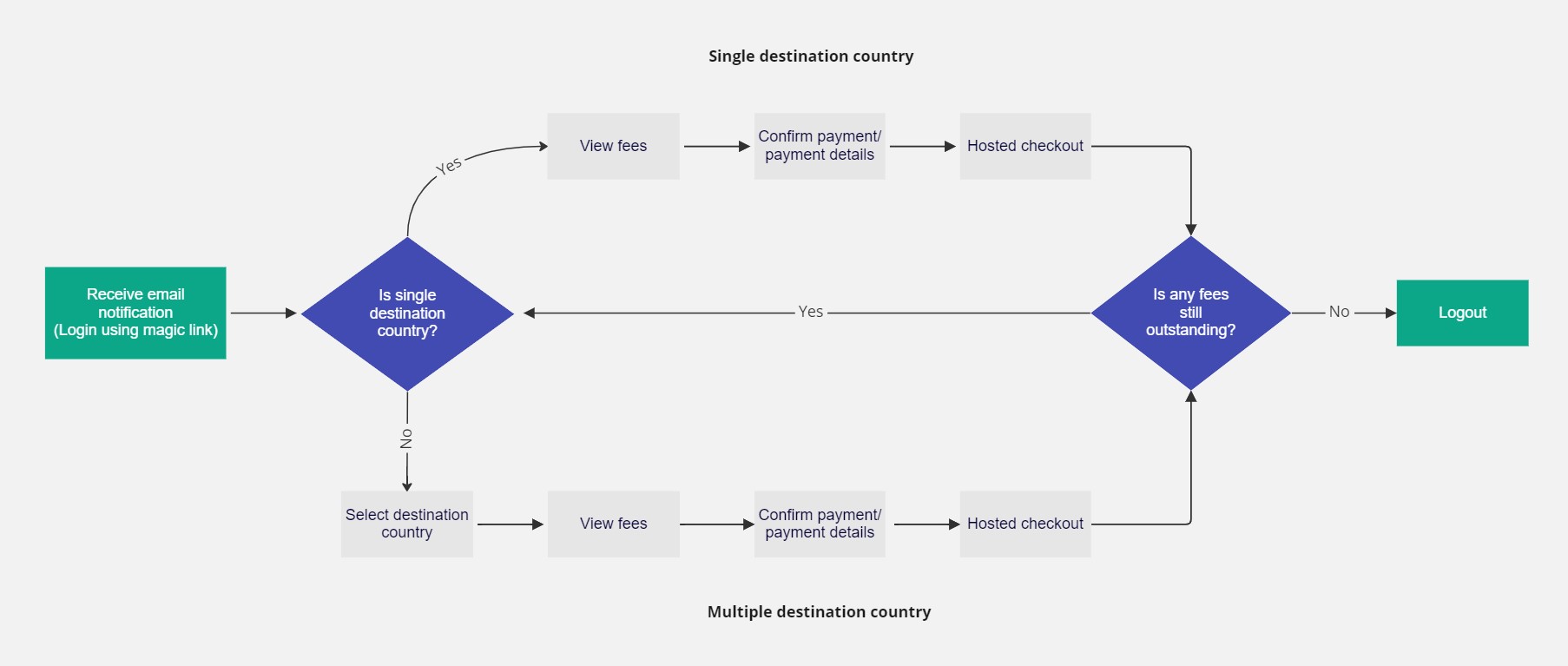
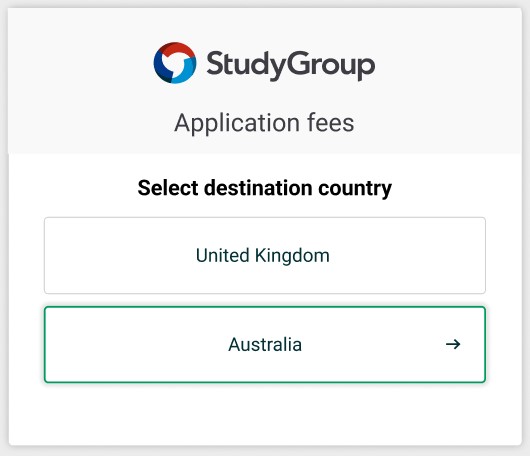
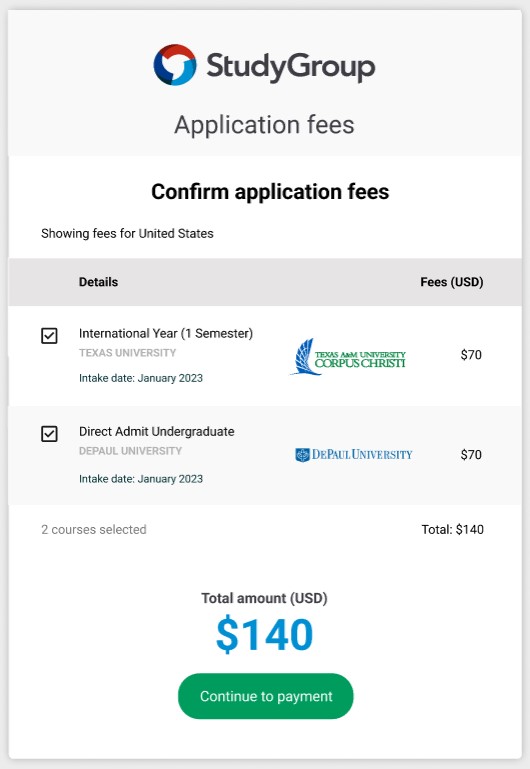
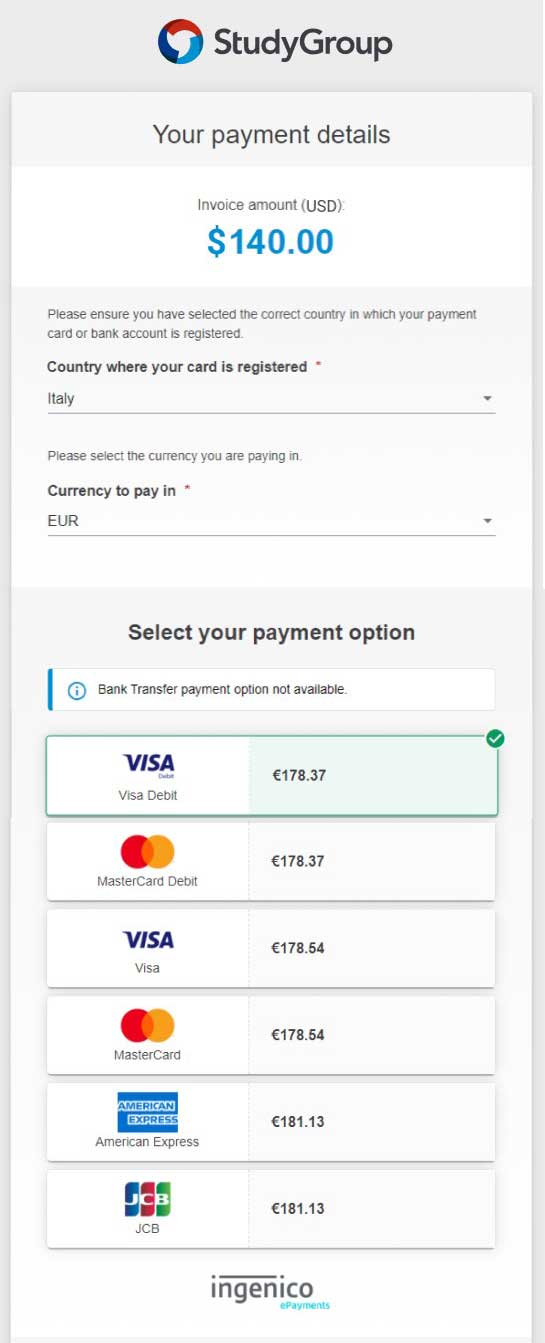
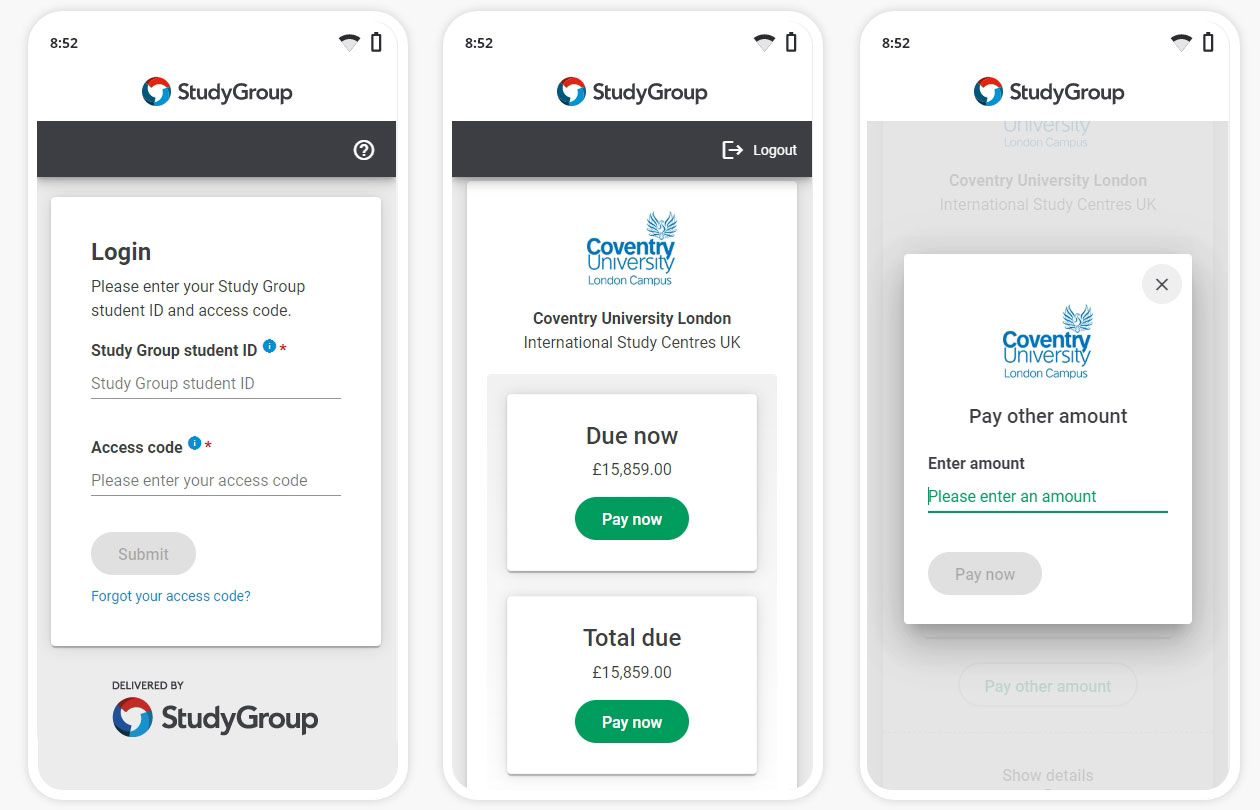
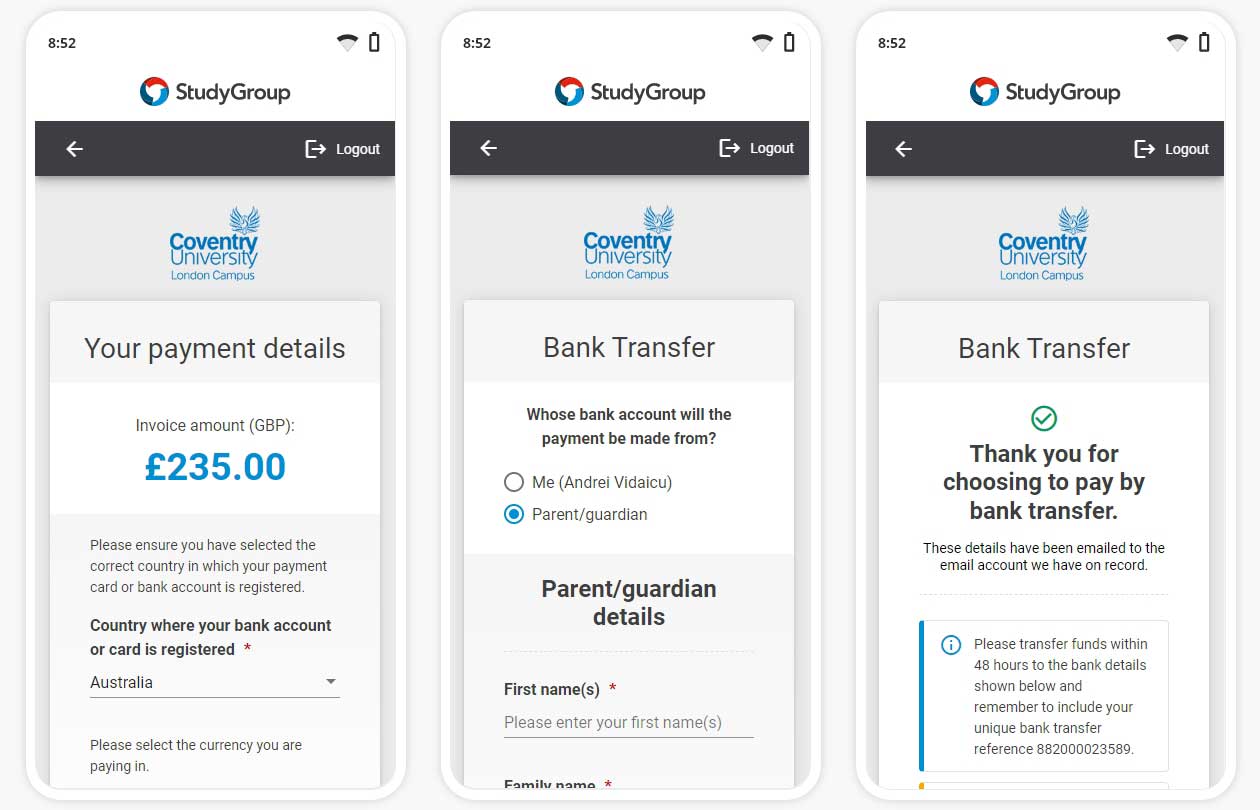
PayOnline enables students to view their account summary, track their payments, check outstanding balances, and more importantly pay their fees. Agents are also able to perform these actions on behalf of the students.
The user interface of the previous system was outdated, cumbersome, and non-responsive. It lacked modern usability standards, making it difficult for users to navigate and complete tasks efficiently. This led to an increase in the number of support tickets, primarily due to user interface issues.
The team for the project included a business analyst, a project manager, five engineers, the head of IT Solutions and myself as the lead UX/UI designer.
 Andrei Vidaicu
Andrei Vidaicu