
A six week initiative to help increase inclusive leadership
Successfully delivered a prototype that laid the foundation for a new inclusive leadership program launching in early 2025.

Successfully delivered a prototype that laid the foundation for a new inclusive leadership program launching in early 2025.

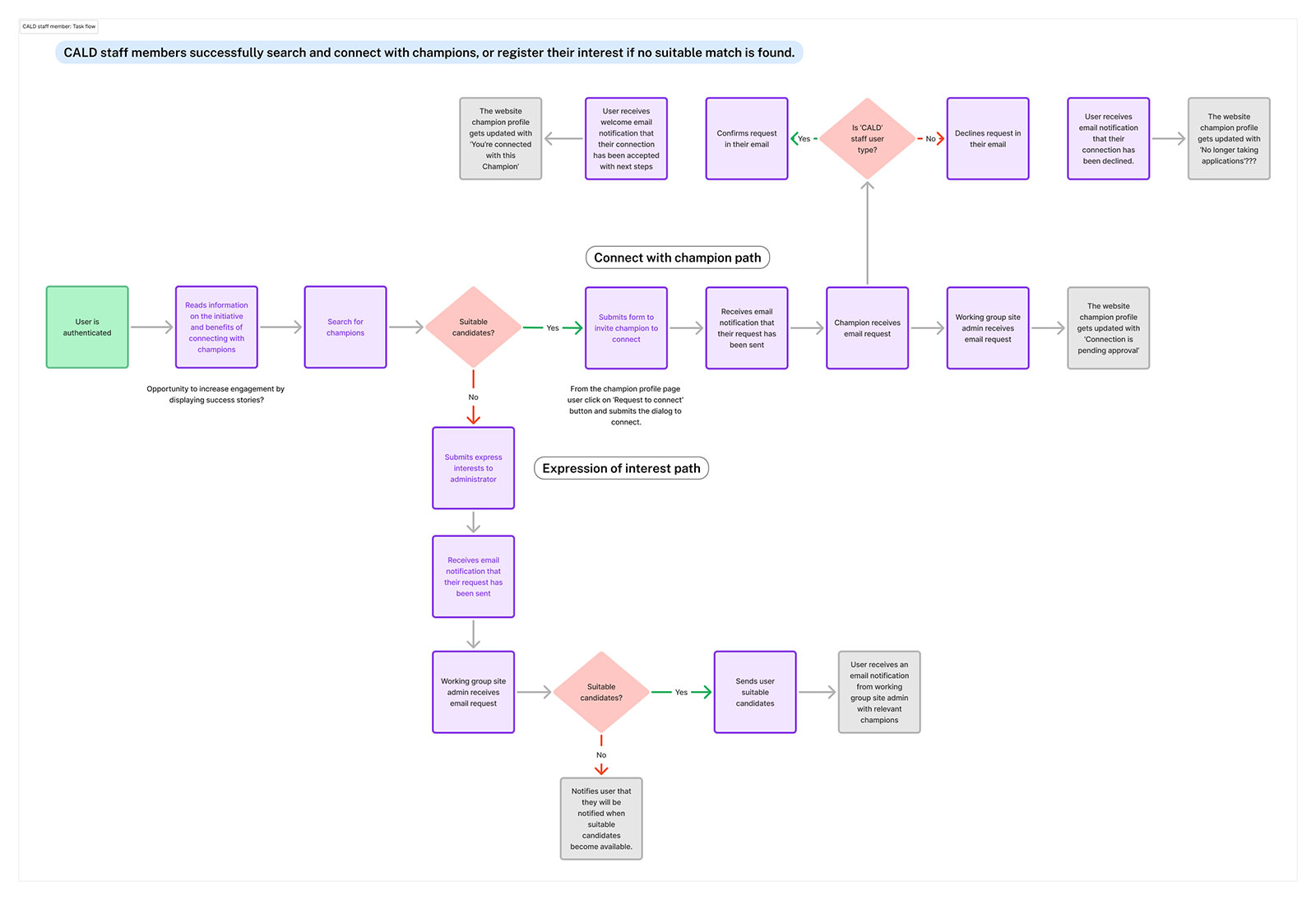
I helped increase inclusive leadership in the NSW Government. The challenge was to create an peer-to-peer website that connects Culturally And Linguistically Diverse (CALD) staff members with CALD Champions. Working with the Tech Enablement team, we provided a solution that allows staff (CALD staff members) to easily search and connect with mentors (CALD Champions), and register their interest when no matches aren't available . This helps staff members get the mentoring they need to build a more diverse and inclusive workplace.
The aim of the MVP is to help increase inclusive leadership by 25% by the end of the first quarter of 2025.
The new initiative primarily aims to support NSW government CALD staff members, while also serving as a valuable resource for:
As the Senior UX/UI Designer, I collaborated closely with a team including a content designer and a software engineer. The foundational research was provided by a service designer who was also our main stakeholder, also part of the initiative working group. My initial responsibility was to lead the team in:

By the first quarter of 2025, we needed to increase inclusive leadership by 25%. Our Product Owners faced significant pressure from executive leadership to achieve this goal quickly. The mandate specified launching a pilot program by the end of the fourth quarter of 2024.
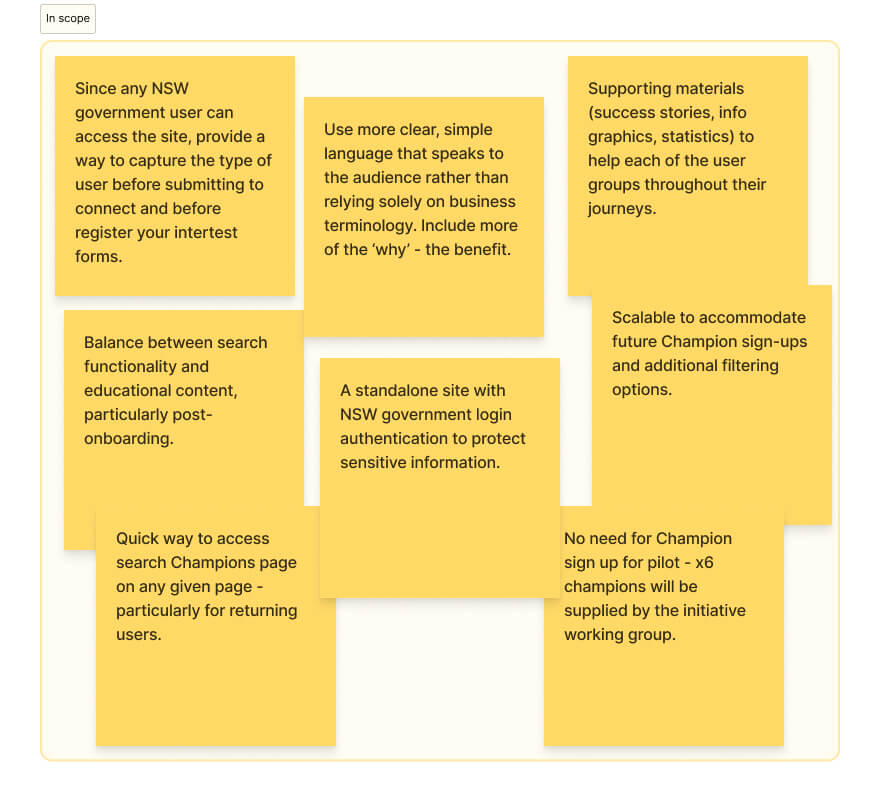
Since the core problem was already defined for us, and with three weeks dedicated to the design phase out of our six-week timeline, we focused on identifying and implementing the essential features needed before moving into testing.
Created a project plan in Confluence for transparency within the team which included:
Facilitated a cross-functional workshop to:

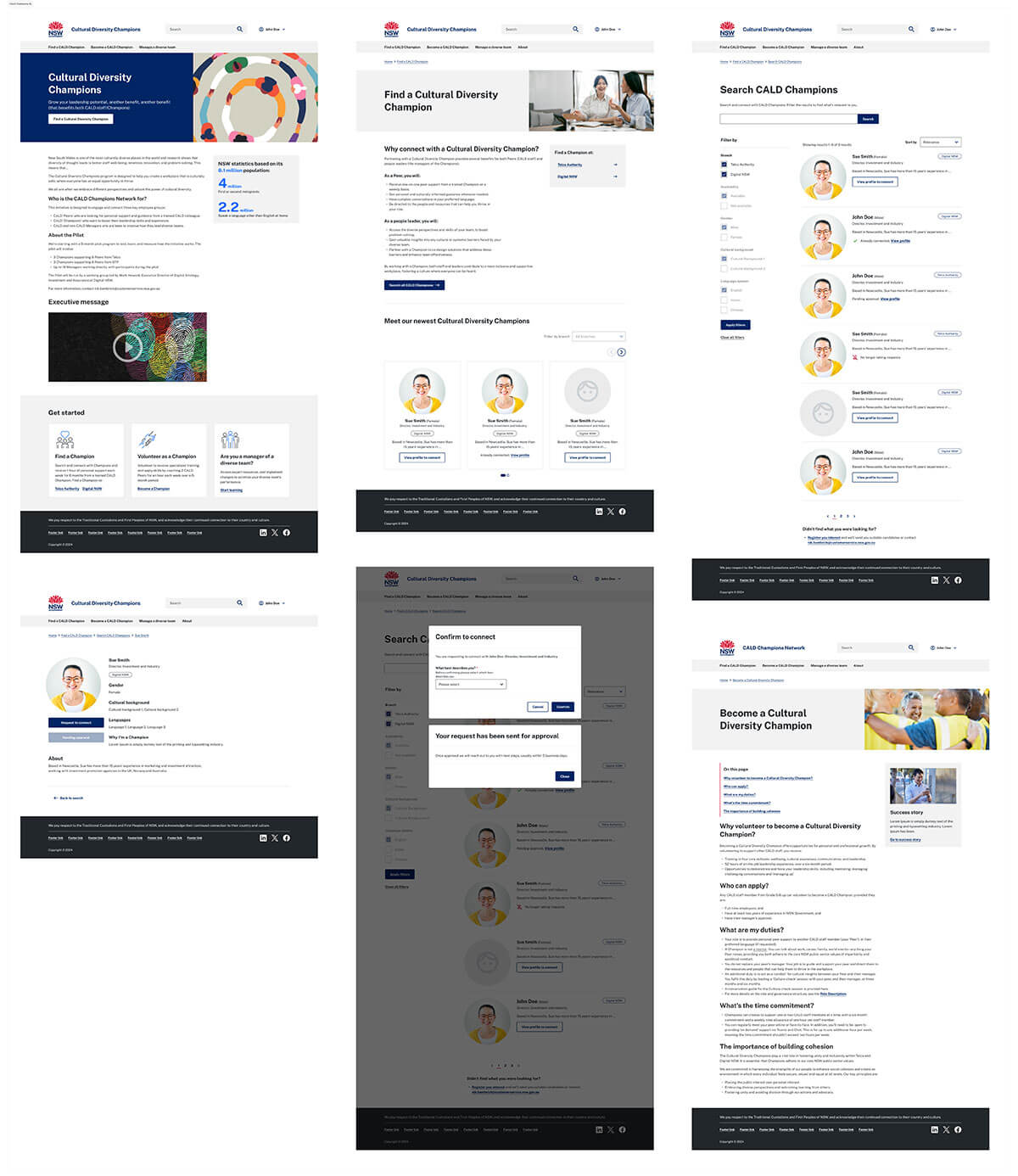
I utalised the design system library, to mockup the pages in Figma.
By the end of the week I presented the prototype to stakeholders for the first time.
As a side note, while iterating through the Figma prototype, I identified a potential design system idea - to give teams the option of having a low-fidelity version for each component.
During the last crucial week, I focused on refining the design based on the stakeholder feedback we received.

The usability testing will evaluate potential challenges, and how users progress on their journeys.
♻️ Lacking flair with purpose. My website contributes to a more sustainable digital future. Learn more